-
사람인 웹사이트를 사용하며... / 사람인 MY홈 UXUI 내맘대로 리뷰UXUI 디자인 고찰 2024. 6. 12. 00:09
요즘 취업 준비가 한창이라 사람인을 많이 들여다 보는데🥹
그 중에 제일 많이 들어가는 페이지는 단연 이력서 관리🤯🤯🤯
사람인 마이홈 페이지를 사용하면서 아쉬웠던 점과 후기를 함께 정리해보았다.
1. 이력서 작성중 오른쪽 snb_container 이 친구는 왜 같이 안내려오니...?
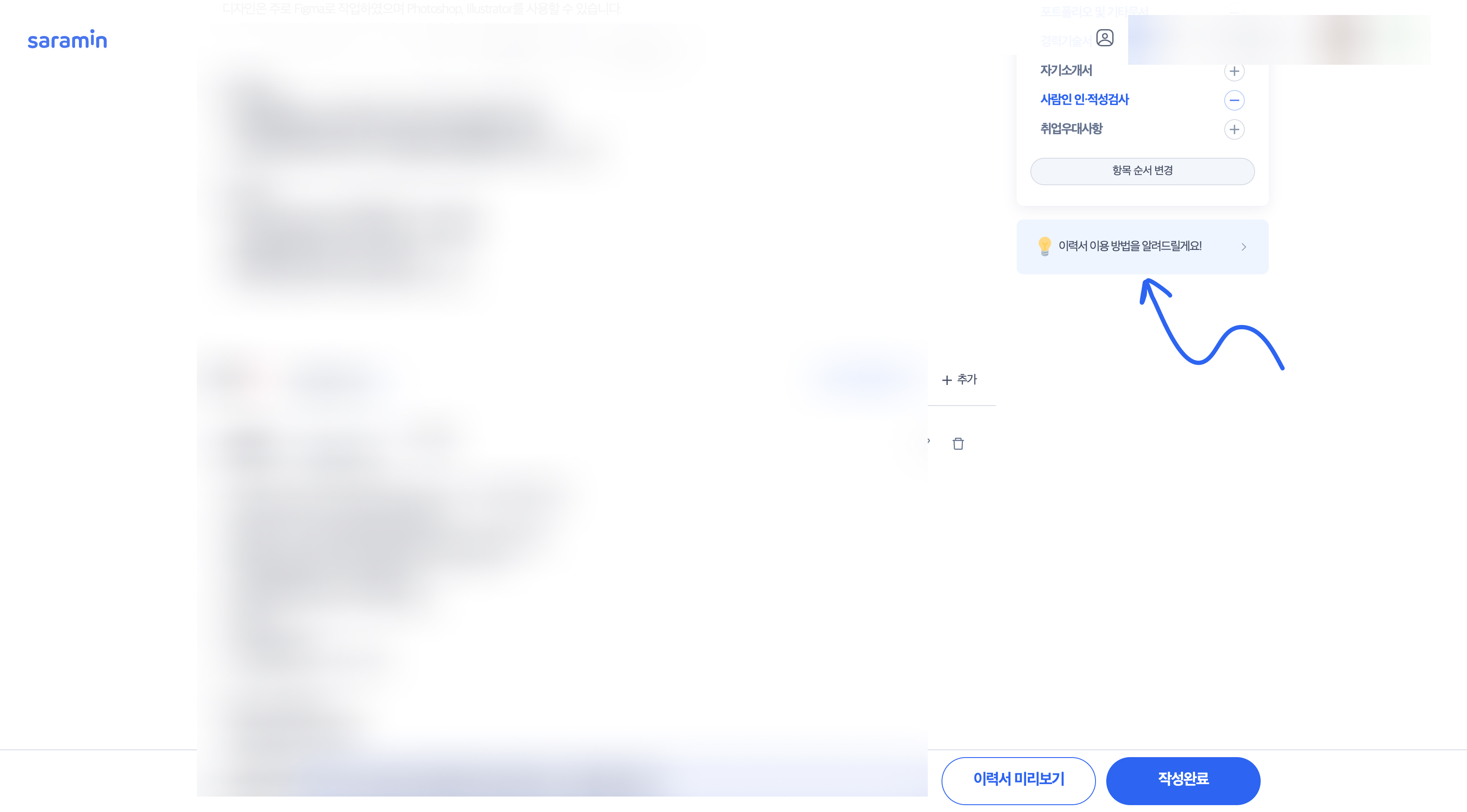
형태는 그림자도 있고 당연히 Fixed 상태일줄 알았다. 심지어 snb 누르면 해당 카테고리로 스크롤도 되어서 더 그렇게 느낀 것 같다. 앞의 내용이 긴 사람들은 최상단에서 자소서까지 내려가려면 스크롤을 꽤 움직여야한다구... 그것도 은근 귀찮은데ㅎ사실 내가 귀차니즘이라 이런걸수도... 경력사항부터 자소서까지 한 번에 적고 끝내는 것이 아니라 각 카테고리를 한 번 더 점검하기도 하고 여러 번 왔다갔다하면서 수정하기 때문에약간 산만st snb가 최상단에만 있는게 너무 아쉽다.

Fix되지 않은 snb_container Fixed 상태이면 아주 조금은 사용성이 좋아질 것 같은데, 사실 이게 사용자마다 이력서를 쓰는 습관이 달라서 이런 부분이 불편하다고 느끼지 않은 사람도 많을 것 같고 최상단에만 있다고 문제가 되는 요소도 아니라서 꼭 개선될 필요는 없겠지만, 여튼 난 아쉬워!
2. 이력서와 자소서의 연동!!! 플리즈ㅠㅠ
나는 보통 회사마다 자소서를 조금씩 다르게 쓰기 때문에 자소서를 회사마다 작성해서 저장해 놓는다. 아니근데 이력서를 새로 만들어서 자소서 관리에 저장했던 자소서를 넣으려고 보니 전혀 연동 안됨... 모야ㅎ0ㅎ 그래서 자소서 관리를 새창으로 띄어서 복붙하는 식으로 이력서 내 자소서를 작성했다. 그렇게 되다 보니까 점점 자소서 관리 페이지를 안쓰게 되고.. 그냥 문서파일에 쓴 내용을 이력서에 바로 복붙하게 됐다. 이럴거면 왜 이력서와 자소서 관리를 나눠서 만들었는지 모르겠다.

이력서 내에서 자소서를 새로 써야 되냐구!! 그동안 자소서 관리에 써놓은 건 어쩌고!! 아 잠시, 나만 잘못 사용하고 있는 건가? 혹시 이력서 작성시 자소서 관리 연결해서 사용하는 분 방법 좀 알려주세요ㅠㅠ
/* 24.06.20일자로 자소서 관리에서 불러오기 기능 생김~!~~!~!! 근데 눌러도 아무 액션이 없긴한데 아마 버그겠지? 아니면 로딩중이거나?! 여튼 신나아ㅏㅏ */
3. 회사마다 자소서를 다르게 쓰는 사람들을 위해 이력서와 자소서를 따로 보내게 해줘...
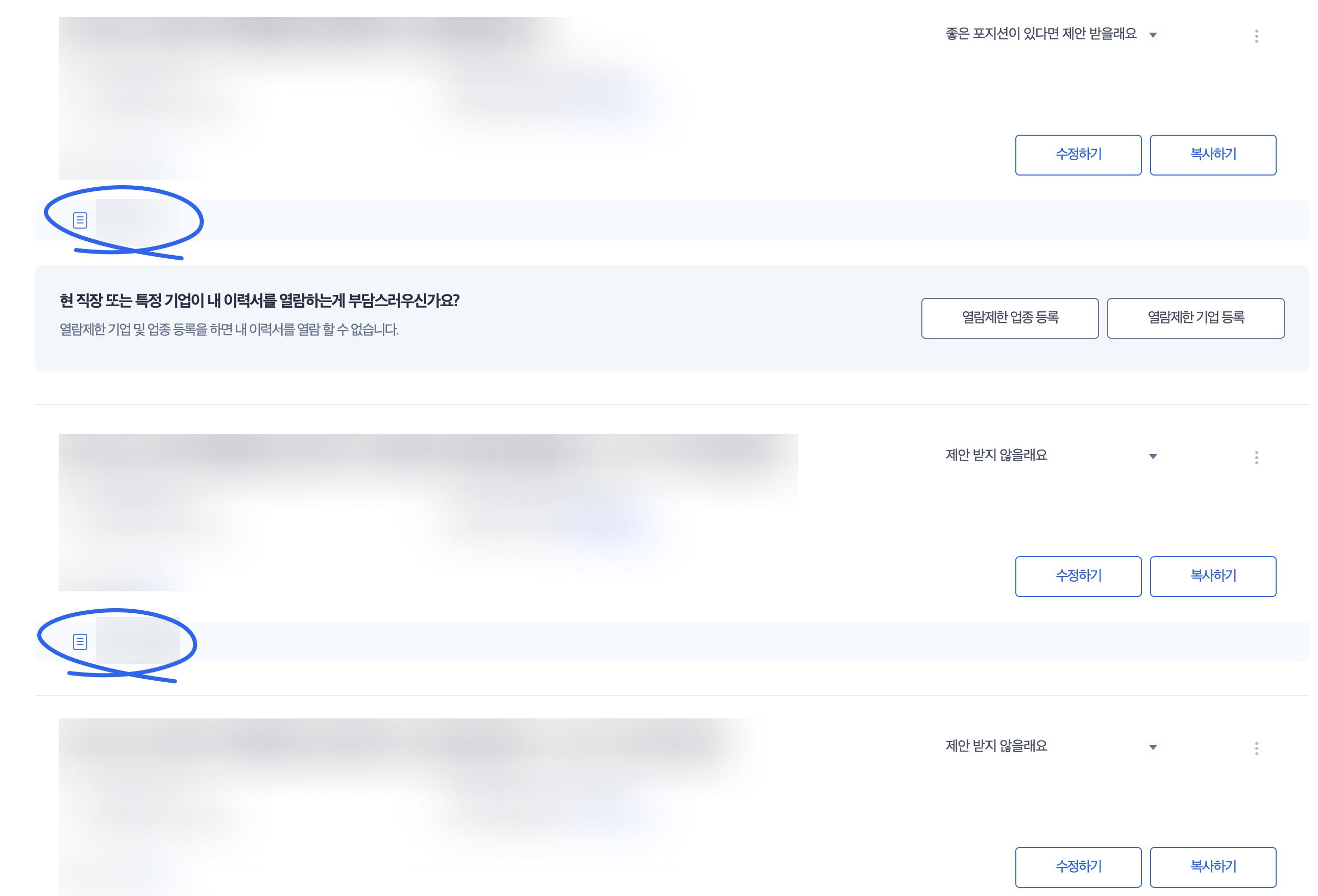
회사마다 각기 다른 이력서를 낸다기 보단 자소서만 바꿔서 내게 되는데 회사마다 이력서 내의 자소서를 수정해서 보내다 보니 이력서 관리 페이지에 이력서가 너무 많아져서 심지어 제목까지 똑같고 자소서만 달라서 메모를 안적어두면 어디에 보냈는지 목록에서 한 번에 파악이 불가능 관리하기 힘들어진다. 그때그때마다 회사 이름 메모하고 지원하고 하는 식으로 정리하고 있는데 안그러면 진짜 헷갈려서 A회사에 넣을 이력서를 B회사에 넣게되고 이럴까바 두세번 리쳌하고 보내게 된다.


좌: 자소서 제목은 거의 비슷하거나 같아서 동그라미 친 부분(메모)으로 지원할 회사 알아봐야함 / 우: 입사지원시 이력서만 선택할 수 있음 어차피 자소서 관리가 따로 있는데 입사 지원시 이력서 선택할 때 자소서도 선택하고 이렇게 보내면 안되나...? 그래서 회사에서 받아볼 때는 이력서에 자소서 합쳐서 볼 수 있도록 하면 좋을 것 같다. 진짜로 위에 사항 다 빼고 이 부분만 수정되도 사람인에서 자소서 작성 계속 할 수 있을 것 같고, 이력서도 쓸데없이 중복으로 안만들어서 관리하기도 편할 것 같다.
다른 분들은 이력서 관리 어떻게 하는지 궁금해요ㅠㅠ
7월 초에 확인해보니 이력서 작성에서 자소서 불러오기 기능이 생겼다!!!! 그런데 사용해 보니 자소서 문항별로 따로따로 불러와지는 게 아니라 자소서에 쓴 여러 문항이 한 입력폼안에 다 들어와버렸다. 문항제목도 같이,,,ㅎ 괜찮아... 이거 되는게 어디야 하고 수정함ㅋㅋㅋㅋㅋ
4. 마이홈 알림은 뭔가 눈에 안익어...뭐지...
제일 눈에 띄는 컬러로 제작되었는데, 색만 눈에 띄지 카드안의 내용이 잘 안띈다. 그래서 관심도도 떨어진다. 카드UI를 디자인 할때 페이지를 대강 훑어도 카드안에 무슨 내용인지 알아야 한다고 생각하는 편인데 예를 들면 쇼핑몰의 제품 섬넬카드나 대시보드의 현황 00개 이런 카드를 보면 대강 훑어도 제품이구나~ 지금 00개 있구나~ 바로 알 수 있는데 이 카드는 내용 유추가 빠르게 되지 않는다. 내용을 첨부터 읽어야 이 카드가 말하는 바를 알 수 있어서 좀 아쉬운 부분이다. 또 컬러바탕에 흰 글씨라서 흰바탕에 검정글씨일때보다 좀더 집중해서 읽어 줘야한다.


좌: 기존 카드UI / 우:line-height 수정한 카드UI... 차이 없나? 
(주)푸드테크 부분은 Hover상태 오히려 Hover상태일 때 더 가독성이 좋은 것 같다. 순전히 내 생각이지만ㅎㅎ 나의 알림 카드는 이미지나 아이콘을 넣어서 해당 내용이 말하는 바를 보여주거나 흰 덩어리 같아 보이는 글씨는 line-height만 좀더 넓혀 줘도 가독성이 더 살아날 것 같다.
5. 문서 추가할때 로딩 표현좀요ㅠㅠㅠ
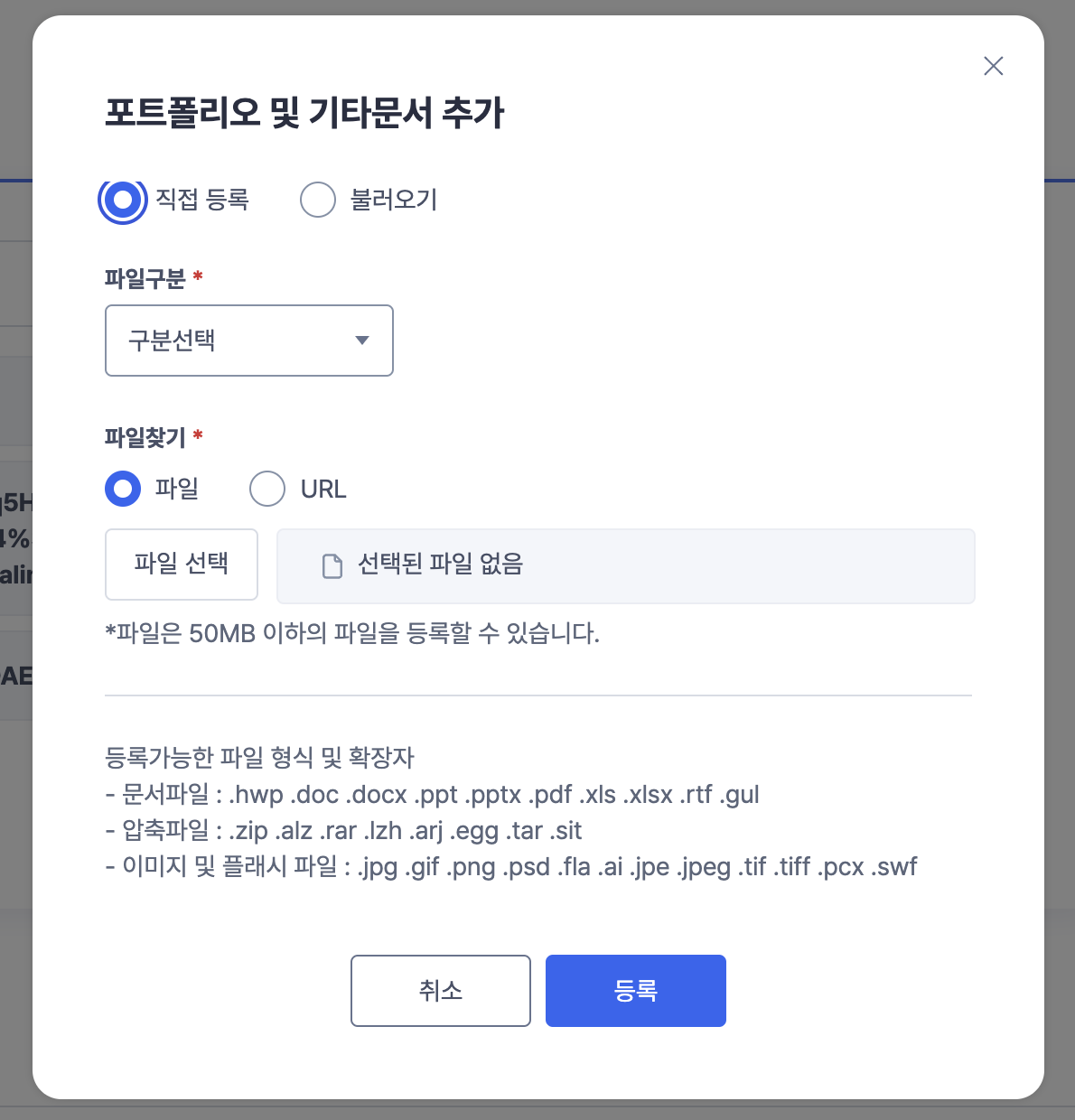
아니 증마알 로딩이 없어서 업로드 안되는 줄 알고 문서를 계속 업로드 시켰더니 화면이 멈췄다가 나중에 문서가 3개 연달아 추가된 것을 확인했었다. 물론 20MB가 넘어서 오래걸리는 것도 있었겠지만 로딩 중임을 한 번에 파악할 수 없었다. 파일 등록 누르면 위 상태에서 아무것도 바뀌는 것이 없다. 모달창을 닫아도 아무 로딩도 뜨지 않는다,,, 마우스 포인터 까지 기본 모양이라 전혀 몰랐다ㅠㅠ 첨엔 사람인 오류난줄.

파일 선택 밑에 등록중 아이콘이랑 '등록 중입니다'만 표현해도 될 것같은데, 아니면 모달에 등록 중인 이미지를 표시한다던가 하는 방법으로 로딩 중인 것을 알려줬음 좋겠다! 내 노트북이 RAM 16GB이고 공용 와이파이 사용, 업로드하는 파일은 보통 15MB 이상(디자인이라 어쩔수가 없)이라 로딩에 시간이 걸리는데 아마 다른 분들도 불편함을 겪지 않았을까 싶다.
6. 직무부트캠프와 네이버 자격증 불러오기
이 부분은 어느날 추가되어있더라! 근데 생각보다 진짜 편해요ㅠㅠ 잊고있던 코멘토 강의도 추가할 수 있었다.
네이버 자격증에 내 인생 자격증 다 넣어놨었는데 2006년부터,, 어릴때의 나 부지런했다,, 왜 그시절 한자시험은 안불러와져?ㅋㅋㅋㅋㅋㅋㅋ 불러와져서 일일히 날짜 입력 안해두 되서 넘 편했다!
요즘은 서비스끼리 연동을 정말 잘해놔서(로그인같은!) 많은 입력, 인증을 안해도 되니까 너무 편하다. 이런 부분이야 말로 일하는 분들이 열심히 일한 결과,,
여기까지 사람인을 사용하면서 고민했던 내용을 다뤄보았다.
사실 채용 정보 볼때 계속 새탭이 열리는 걸 좋아하는 편인데 이건 사용하는 사람마다 취향차이가 있어서 그냥 생각만...
그 동안 생각만 했던 걸 글로 쓰려니까 쉽지 않넹... 요새 자소서쓰고 면접 준비 하면서 내 글짓기 실력에 한숨만 나오더라.
유튜브에 브이로그 보면서 이 분들은 계속 말하면서 영상을 찍으니까 말하기 능력이 점점 좋아지겠구나 생각이 들어서 나도 블로그에 그동안 모아놨던 UXUI에 대한 개인적인 고민을 글로 정리하면서 글쓰는 능력을 조금 길러봐야 겠다고 생각했다.
담엔 어떤거 쓰지...🙄
'UXUI 디자인 고찰' 카테고리의 다른 글
[디자이너 경험기] 디자이너로 스타트업 2군데 다녀본 썰 푼다 (14) 2024.11.12 어도비 구독 취소 수수료 없이 해지하는 방법을 알아보쟈구 (2) 2024.11.05 말 많은 UXUI 디자이너의 경력 3년차 이직 성공 후기 / 지방대 비전공 / 스타트업 근무 / 프로덕트 디자이너 면접 질문 1탄 (0) 2024.07.28 내용은 비슷하지만 다른 구인/구직(채용) 사이트에 대한 감상 (0) 2024.07.02